Hier finden Sie eine Übersicht, welche Einstellung tatsächlich mit welchen Elementen aus LOLYO korrespondiert.
¶ Basis Einstellungen
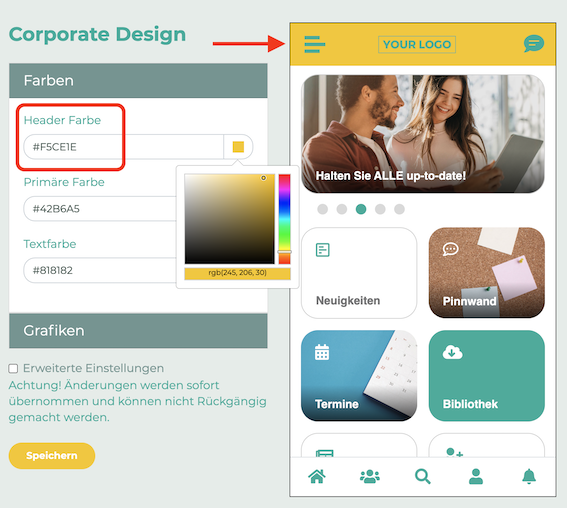
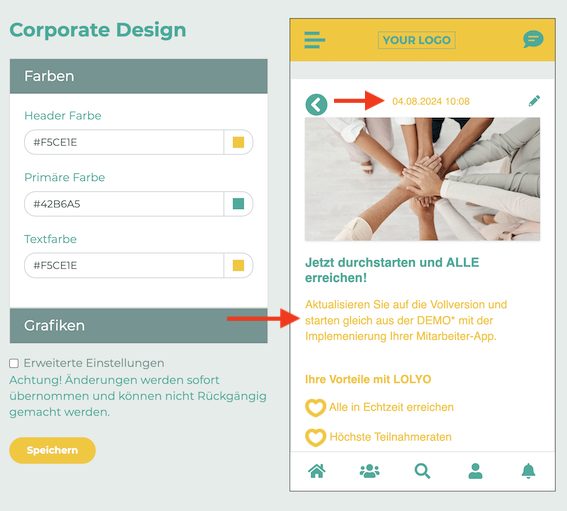
¶ Farben - Header Farbe
Die Header Farbe betrifft: den ersten Balken, auf dem das LOGO und die Menü-, Kontaktlisten- und Chat-Symbole angezeigt werden.
Sie können den Farbcode Ihres Corporate Designs eingeben oder auf das Farbfeld rechts klicken, um die Farben manuell einzustellen.

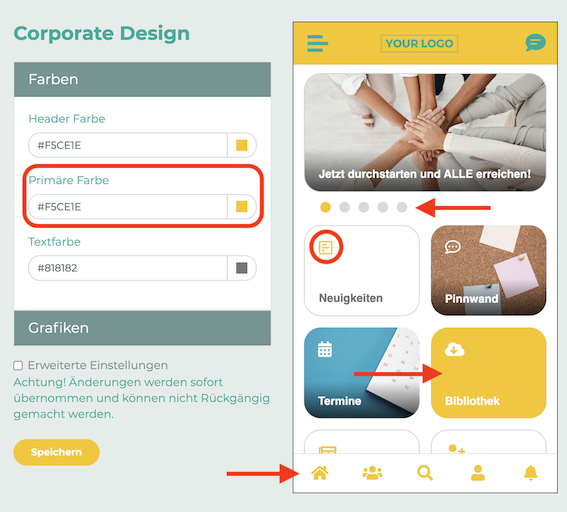
¶ Farben - Primäre Farbe
Die Primäre Farbe betrifft: den Hintergrund des Burgermenüs (links), der Rubrik "Bibliothek", die Quick Links Icons (Seitenende), alle Überschriften, die Bearbeitungs-Icons und den Ereignis-Button.


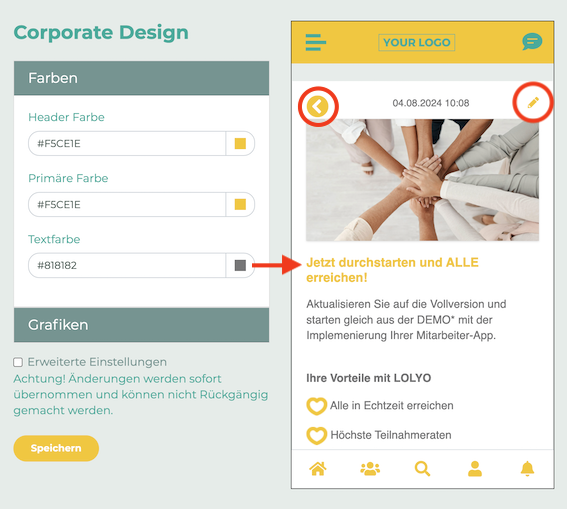
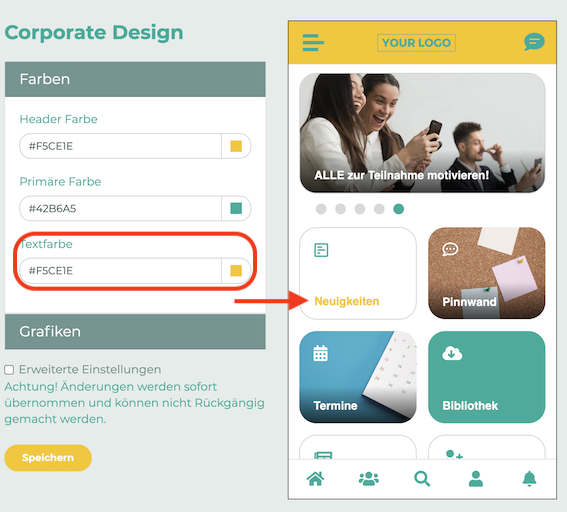
¶ Farben - Textfarbe
Die Textfarbe betrifft: diverse Texte und ist die Haupttextfarbe.


¶ Erweiterte Einstellungen
Sobald Sie das Häkchen bei Erweiterte Einstellungen gesetzt haben, erhalten Sie weitere Opitionen für Farbanpassungen, sowie die zusätzlichen Menüs Nebenfarben, Buttons und Icons.

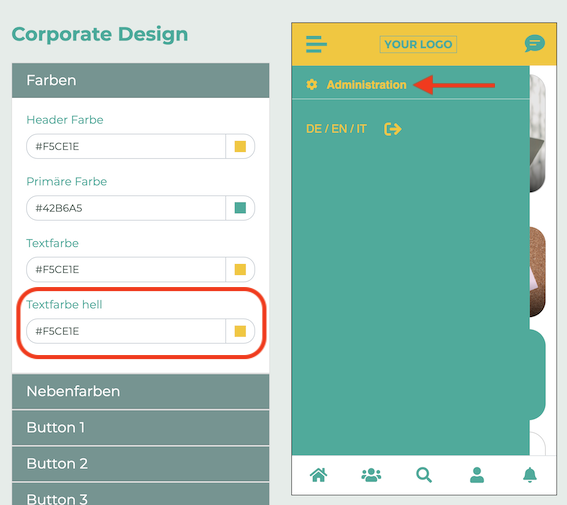
¶ Farben - Textfarbe hell
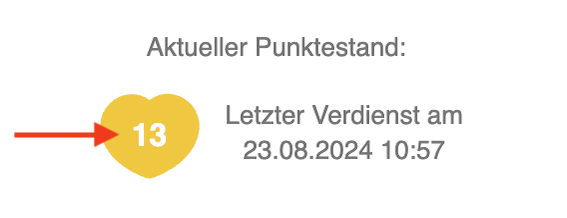
Die Textfarbe hell betrifft: Diverse Texte (z.B. Menü) und Icons, welche auf dunklem Hintergrund angezeigt werden sollen. Dazu gehört auch die Anzahl der gesammelten Punkte im Herzsymbol.

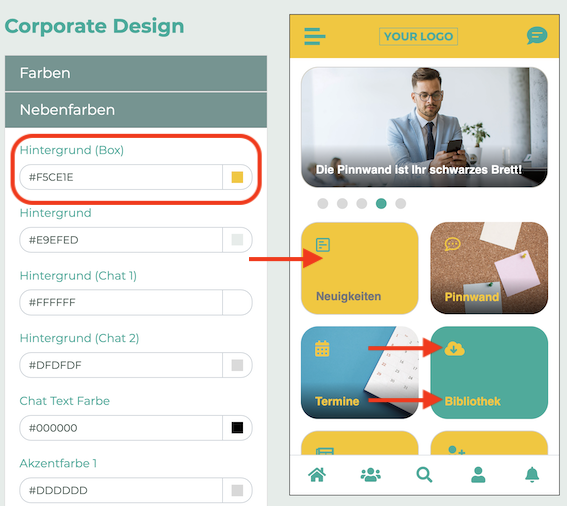
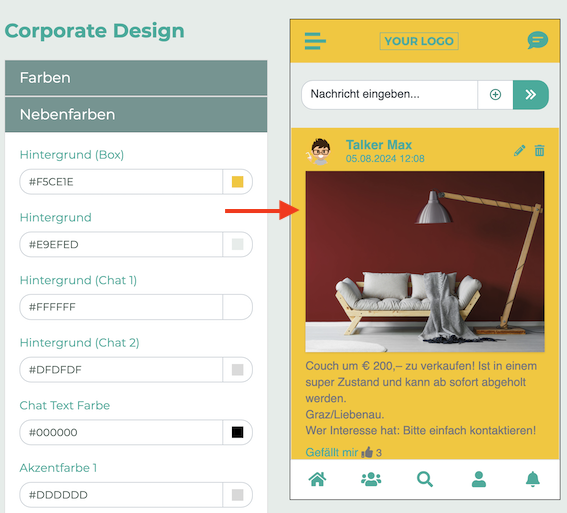
¶ Nebenfarben - Hintergrund (Box)
Der Hintergrund (Box) betrifft den Hintergrund der Content-Elemente der kompletten Nutzeransicht, sowie manche Schrift- und Iconelemente des Grid Menüs.


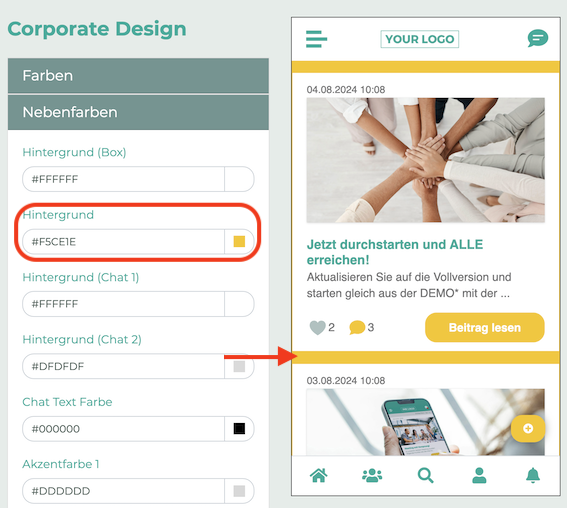
¶ Nebenfarben - Hintergrund
Mit der Nebenfarbe Hintergrund können Sie den Hintergrund der gesamten Benutzeransicht ändern. Aus Gründen der Benutzerfreundlichkeit kann es sinnvoll sein, hier eine andere Farbe zu wählen als für Hintergrund (Box).

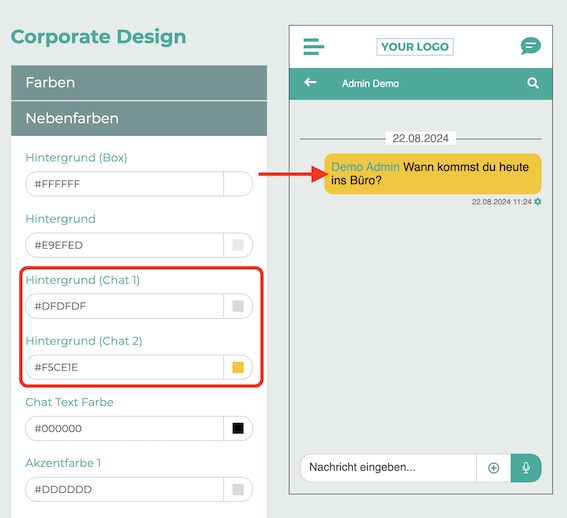
¶ Nebenfarben - Hintergrund (Chat 1 & 2)
Die Nebenfarbe Hintergrund (Chat) betrifft die die Boxen der Nachrichten im Chatfenster. Chat 1 ist die Farbe der eingehenden Nachrichten und Chat 2 ist die Farbe meiner gesendeten Nachrichten.

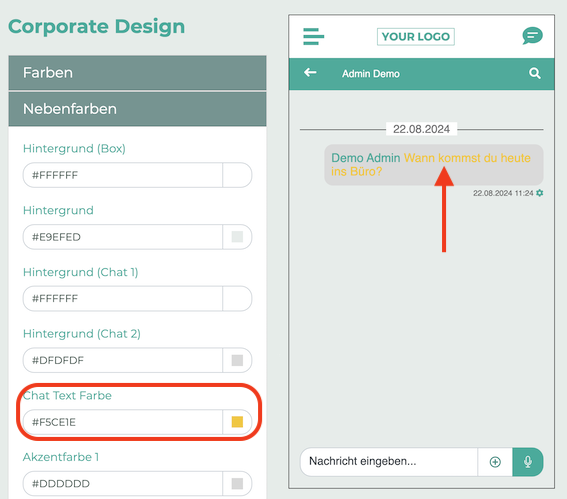
¶ Nebenfarben - Chat Text Farbe
Diese Farbe wird für die Buchstaben im Chatfenster verwendet.

¶ Nebenfarben - Akzentfarbe 1
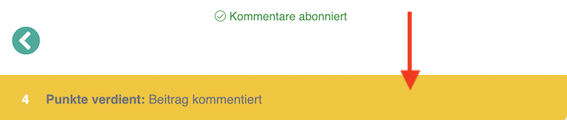
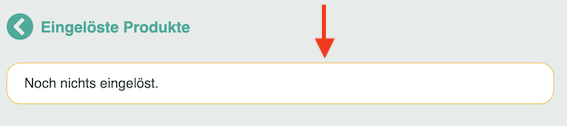
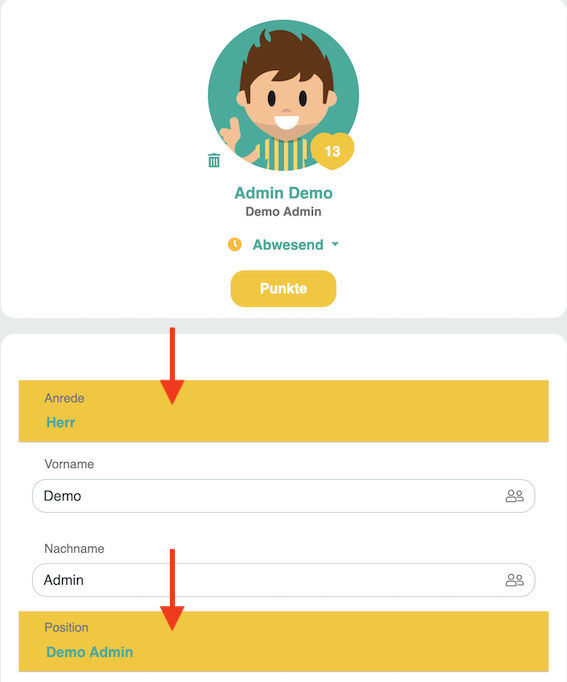
Die Akzentfarbe 1 betrifft diverse Bereiche der Nutzeransicht, z.B.:
Verdiente Punkteanzahl bei Beiträgen

Akzente bei Goodies unter Eingelöste Produkte

Profil

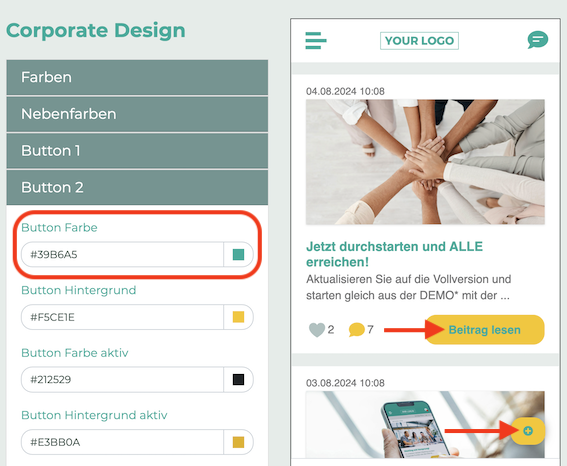
¶ Button 1 - Button Farbe
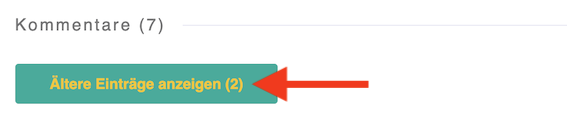
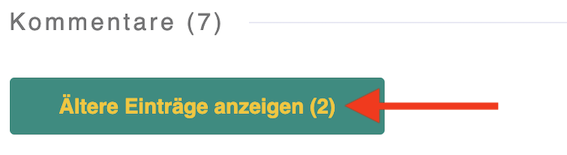
Die Button Farbe ändert z.B. den Button bei Newsbeiträgen, um ältere Kommentare zu laden, sowie den Senden-Button im Chat.



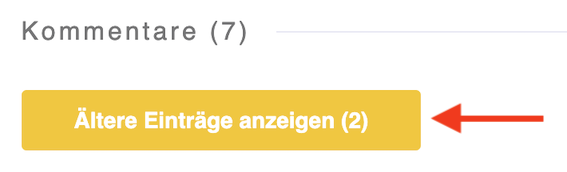
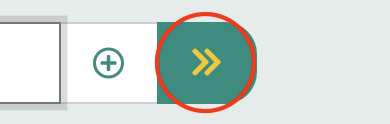
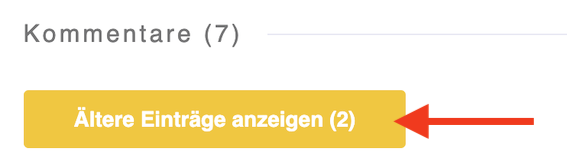
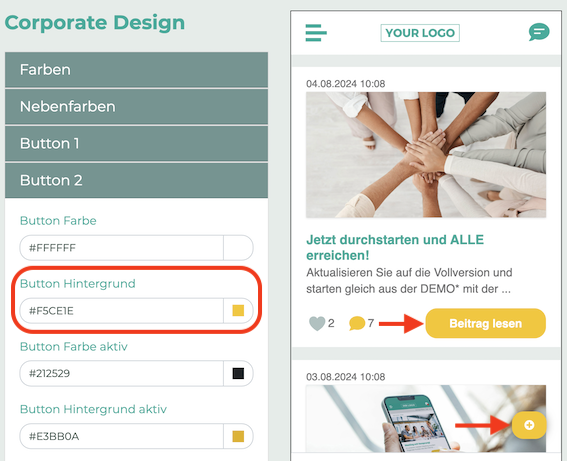
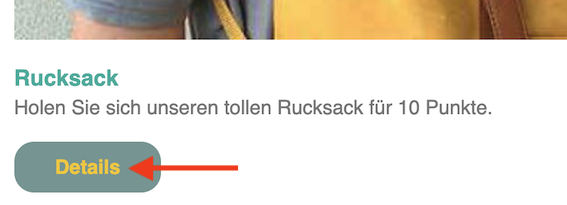
¶ Button 1 - Button Hintergrund
Der Button Hintergrund ändert die Hintergrundfarbe z.B. den Button bei Pinnwandeinträgen, um ältere Kommentare zu laden, sowie den Senden-Button im Chat.



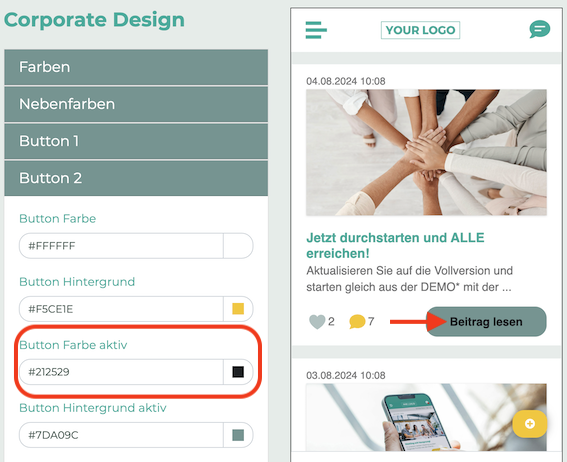
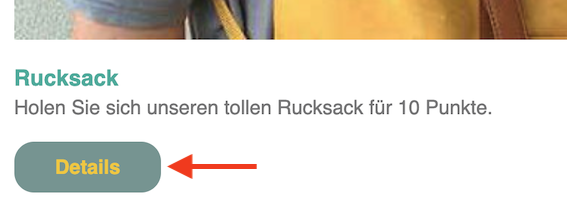
¶ Button 1 - Button Farbe aktiv
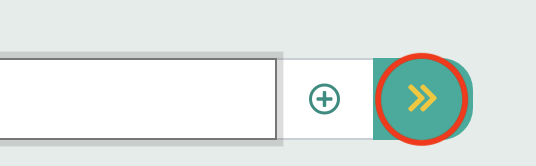
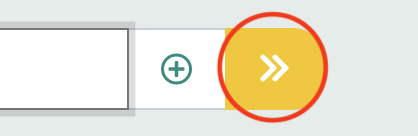
Die Button Farbe aktiv bezieht sich auf die Farben, die beim Überfahren mit dem Mauszeiger ("Mouseover") angezeigt werden. Dies ist z.B. der Button bei Newsbeiträgen, um ältere Kommentare zu laden, oder der Senden-Button im Chat.



¶ Button 1 - Button Hintergrund aktiv
Mit Button Hintergrund aktiv sind die Farben gemeint, die beim Überfahren mit dem Mauszeiger ("Mouseover") angezeigt werden. Dies ist z.B. der Button bei Newsbeiträgen, um ältere Kommentare zu laden, oder der Anhängen- und Senden-Button im Chat.



¶ Button 2 - Button Farbe
Die Button Farbe bezieht sich auf die Schrift und die Symbole des Buttons 2 (Neuigkeiten, Profil, Bibliothek usw.).



¶ Button 2 - Button Hintergrund
Mit dem Button Hintergrund wird der Hintergrund des Buttons 2 (Neuigkeiten, Profil, Bibliothek usw.) festgelegt.



¶ Button 2 - Button Farbe aktiv
Die Button Farbe aktiv bezieht sich auf die Schrift und die Symbole des Buttons 2 (Neuigkeiten, Profil, Bibliothek usw.), die beim Überfahren mit dem Mauszeiger ("Mouseover") angezeigt werden.



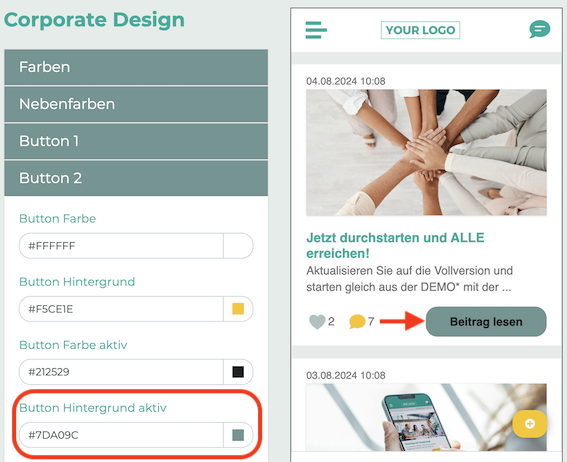
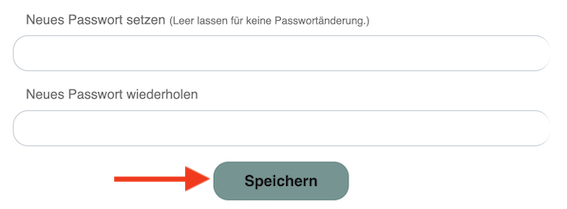
¶ Button 2 - Button Hintergrund aktiv
Mit Button Hintergrund aktiv sind die Farben gemeint, die beim Überfahren mit dem Mauszeiger ("Mouseover") angezeigt werden. Dies ist hier z.B. Neuigkeiten, Profil usw.



¶ Button 3 - Button Farbe
Die Button Farbe bezieht sich auf die Schrift und die Symbole von Buttons wie bei den Goodies.


¶ Button 3 - Button Hintergrund
Mit dem Button Hintergrund wird der Hintergrund des Buttons 3 festgelegt.


¶ Button 3 - Button Farbe aktiv
Die Button Farbe aktiv bezieht sich auf die Schrift und die Symbole von Button 3 die beim Überfahren mit dem Mauszeiger ("Mouseover") angezeigt werden.


¶ Button 3 - Button Hintergrund aktiv
Mit Button Hintergrund aktiv sind die Hintergrundfarben von Button 3 gemeint, die beim Überfahren mit dem Mauszeiger ("Mouseover") angezeigt werden.


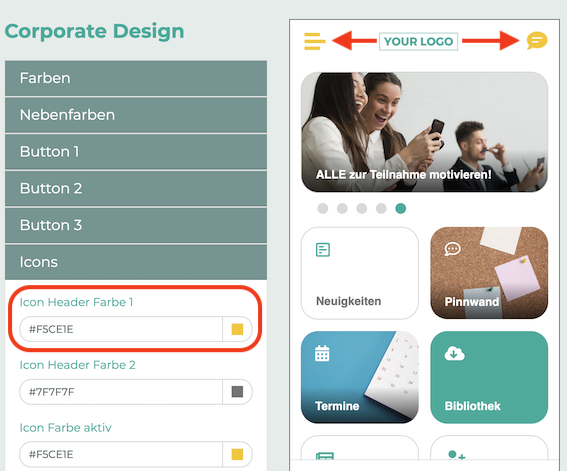
¶ Icons - Icon Header Farbe 1
Icon Header Farbe 1 bezieht sich auf Icons wie Menü-, Chat- und Kontaktlisten-Button.


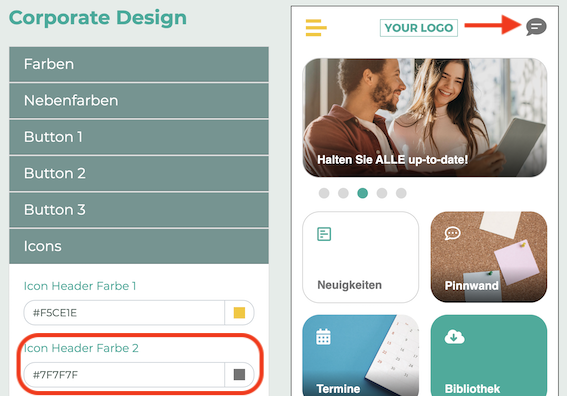
¶ Icons - Header Farbe 2
Die Icon Header Farbe 2 betrifft die Farbe der Icons im Header beim Überfahren mit dem Mauszeiger ("Mouseover").


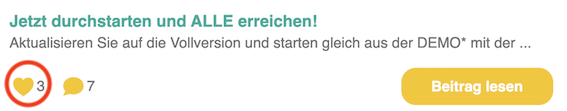
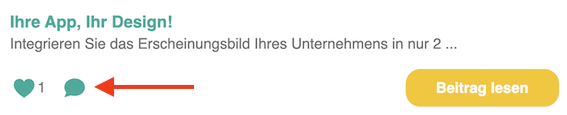
¶ Icons - Icon Farbe aktiv
Die Icon Farbe aktiv betrifft die Farbe diverser Icons.

Z.B. wenn Likes "geklickt" oder Kommentare abgegeben wurden.


Die Farbe des Punktherzens wird ebenfalls hier eingestellt.

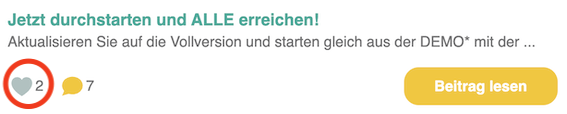
¶ Icons - Icon Farbe inaktiv
Die Icon Farbe inaktiv betrifft die Farbe diverser Icons.

Z.B. wenn Likes noch nicht "geklickt" oder keine Kommentare abgegeben wurden.

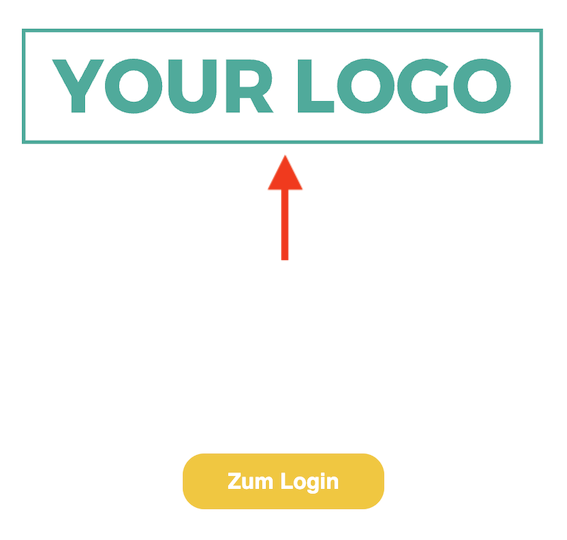
¶ Grafiken - Logo Start
Dies ist das Logo, welches noch vor dem Login angezeigt wird.

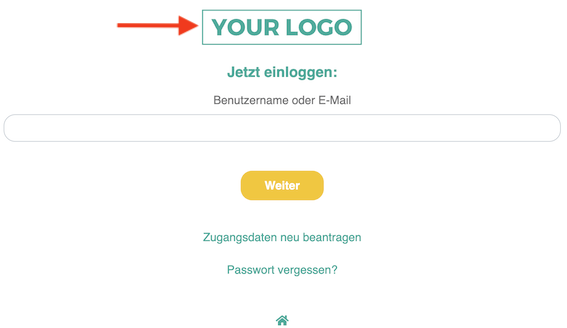
¶ Grafiken - Logo Start (klein)
Dieses Logo erscheint nach Klick auf "Zum Login".

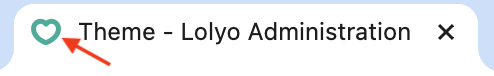
¶ Grafiken - Logo Header
Dieses Logo wird im Header angezeigt.

¶ Grafiken - Favicon (ico)
Das im Browser-Tab angezeigte Logo.

Für Logos empfehlen wir das Dateiformat SVG (bessere Kantenglättung / Auflösung) oder PNG. Grundsätzlich sind auch die Formate JPG oder JPEG möglich.
Für das Favicon verwenden Sie bitte eine ICO Datei. Es gibt Webseiten die die Umwandlung in das ICO Format kostenlos durchführen (Beispiel: https://www.favicon-generator.org/).