To include a countdown in LOLYO, you need to create an HTML element. You can insert this on a custom page.
¶ Step 1
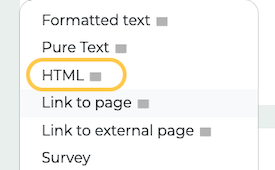
Click on Add content and select HTML:

¶ Step 2
You must now enter the HTML code. You can find a working example here:
<div id="containerContdown" class="container my-3">
<h2 class="text-center mb-4">Countdown</h2>
<div class="d-flex justify-content-center mt-3">
<div class="px-3">
<span id="days" class="h2 d-flex justify-content-center">30</span>
<div class="d-flex justify-content-center small text-muted text-uppercase">Days</div>
</div>
<div class="px-3">
<span id="hours" class="h2 d-flex justify-content-center">10</span>
<div class="d-flex justify-content-center small text-muted text-uppercase">Hours</div>
</div>
<div class="px-3">
<span id="minutes" class="h2 d-flex justify-content-center">20</span>
<div class="d-flex justify-content-center small text-muted text-uppercase">Minutes</div>
</div>
<div class="px-3">
<span id="seconds" class="h2 d-flex justify-content-center">31</span>
<div class="d-flex justify-content-center small text-muted text-uppercase">Seconds</div>
</div>
</div>
</div>
<script>
// Set your target date here (Year, Month[0-11], Day, Hour, Minute, Second)
const targetDate = new Date(2025, 7, 13, 23, 59, 59);
function updateCountdown() {
const currentDate = new Date();
const difference = targetDate - currentDate;
if (difference <= 0) {
document.querySelector('#containerContdown').innerHTML = '<h2 class="text-center">Countdown Complete!</h2>';
return;
}
const days = Math.floor(difference / (1000 * 60 * 60 * 24));
const hours = Math.floor((difference % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const minutes = Math.floor((difference % (1000 * 60 * 60)) / (1000 * 60));
const seconds = Math.floor((difference % (1000 * 60)) / 1000);
document.getElementById('days').textContent = days === 0 ? '00' : days.toString();
document.getElementById('hours').textContent = hours.toString().padStart(2, '0');
document.getElementById('minutes').textContent = minutes.toString().padStart(2, '0');
document.getElementById('seconds').textContent = seconds.toString().padStart(2, '0');
}
setInterval(updateCountdown, 1000);
updateCountdown();
</script>
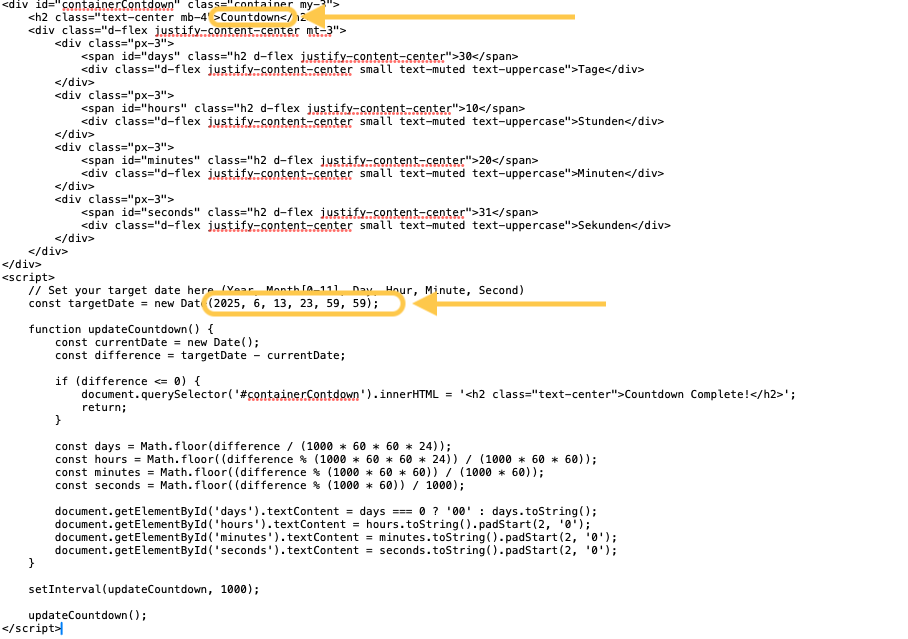
You need to customize the heading and time in the code. In the statement above the date in the code, the months are indexed from 0-11. This means that Month 0 stands for January, Month 1 for February, Month 2 for March, and so on.

¶ Step 3
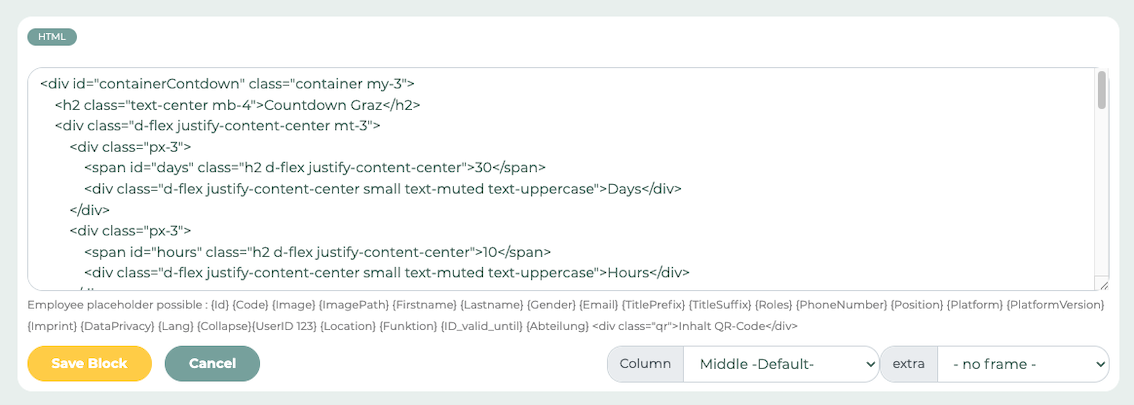
Now insert the customized code into LOLYO:

In this example, we have chosen the heading “Countdown Graz”. Now save the block.
You will now find the countdown in the user view: